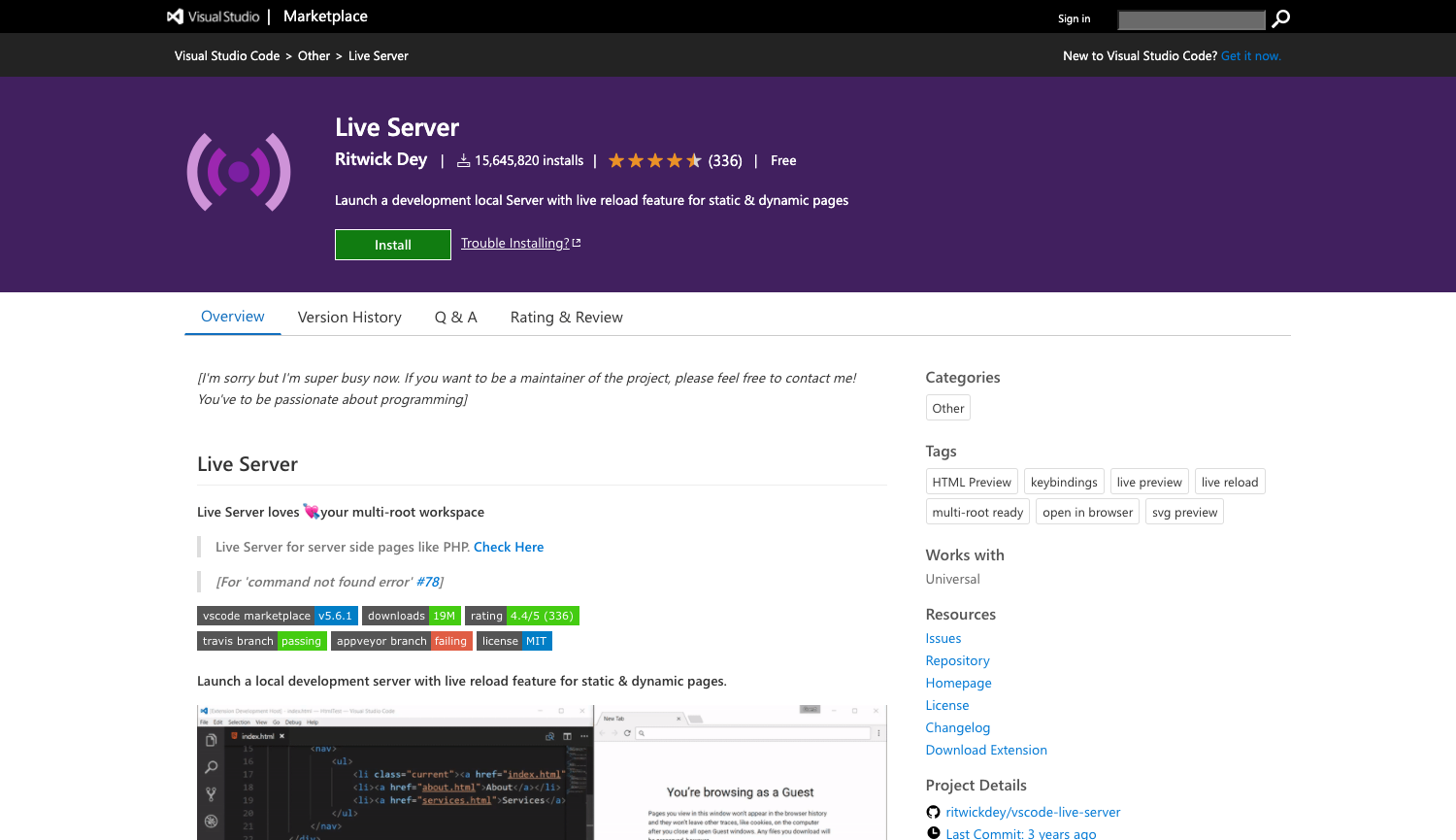
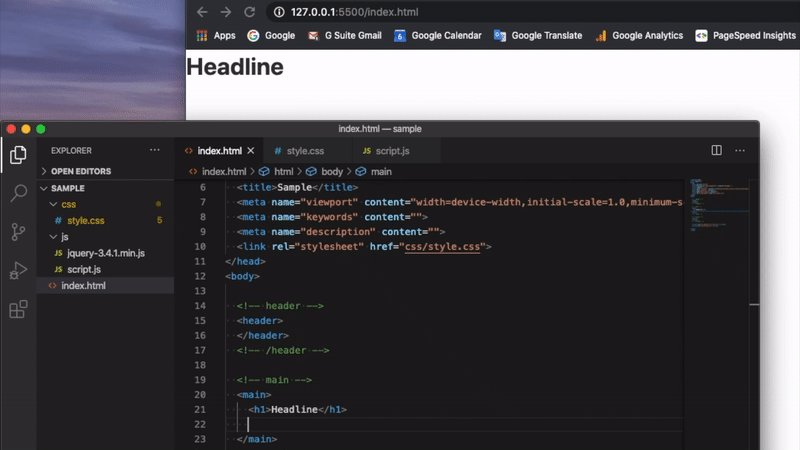
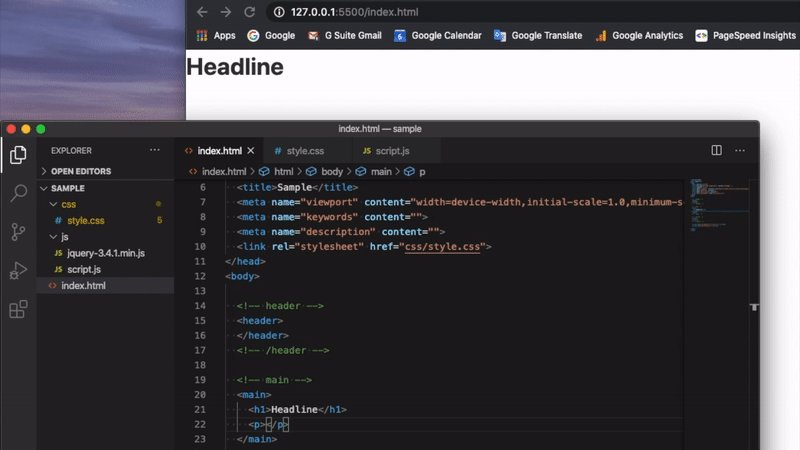
visual studio code - How do I configure vscode live server to process php files properly (I'm using Win10 and Chrome)? - Stack Overflow

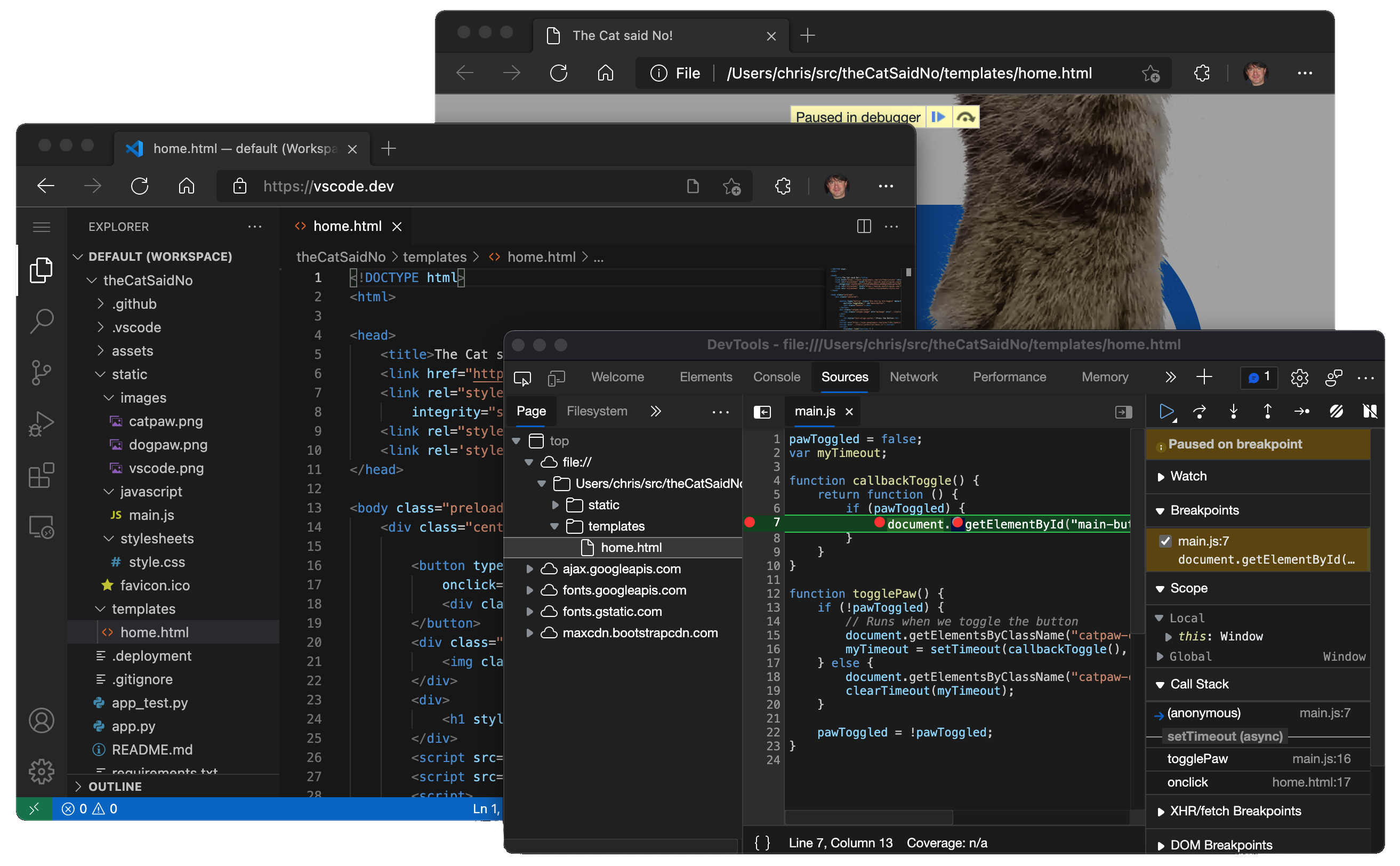
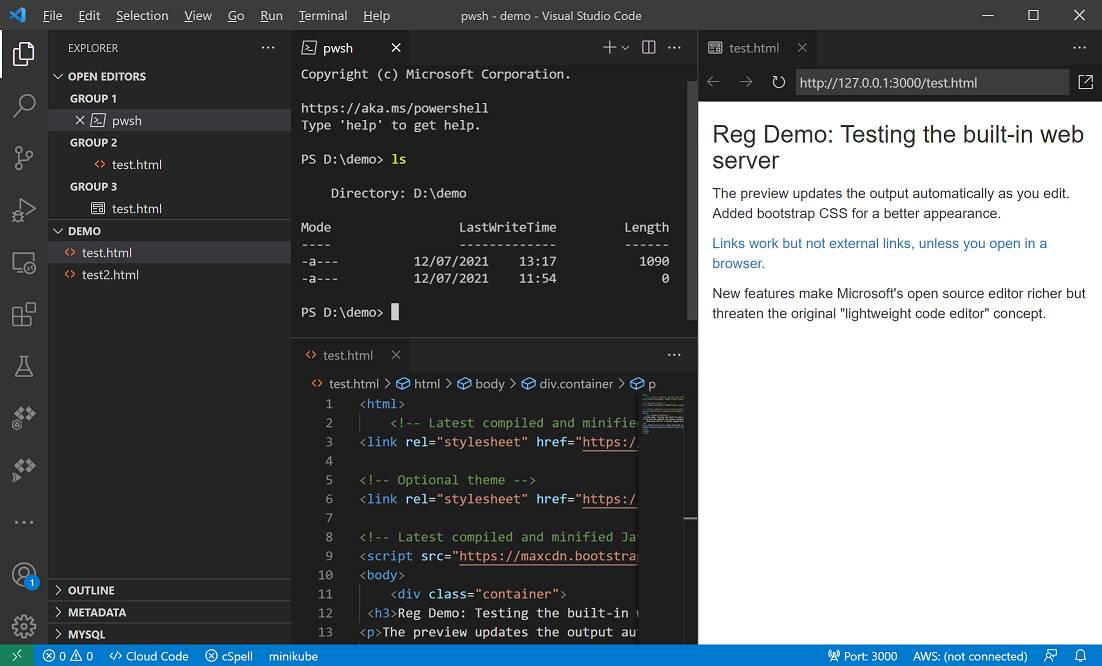
Lightweight VS Code is only getting heftier with addition of official web server extension • The Register