
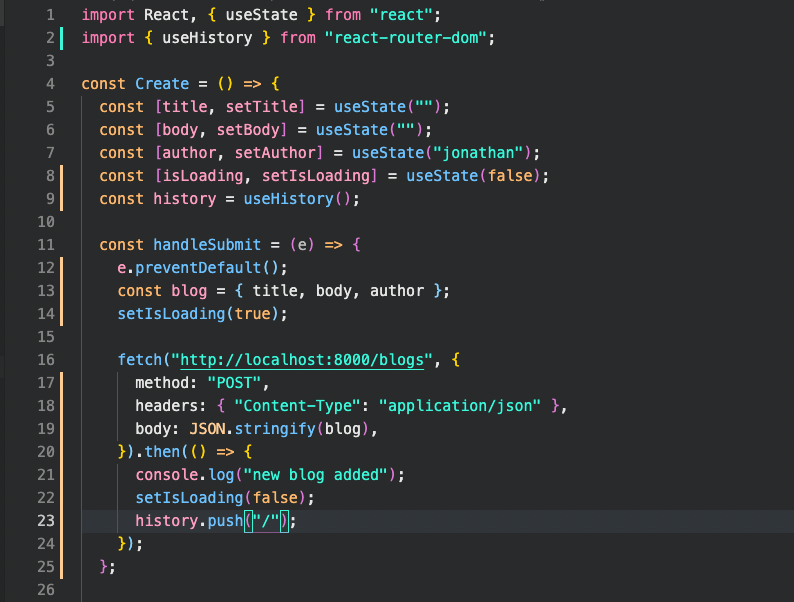
reactjs - How can I scroll to a page when doing React Router history push in my case - Stack Overflow

A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium


![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/58JwXUEy07w/maxresdefault.jpg)















![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)