In-depth understanding of React Router: Context, Hooks, Refs, Memo features explained - SegmentFault 思否
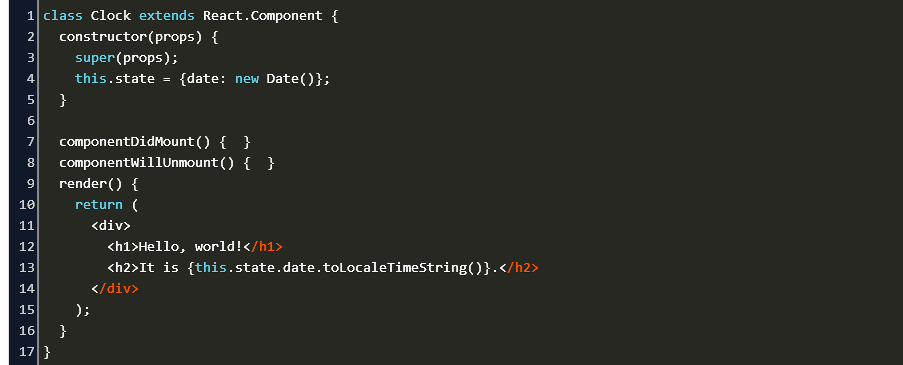
Is componentDidMount expected to be called twice? · Issue #79 · reactjs/ react-transition-group · GitHub
componentDidMount not called when expected. bug or feature? · Issue #1284 · remix-run/react-router · GitHub












![useEffect(fn, []) is not the new componentDidMount() : r/reactjs useEffect(fn, []) is not the new componentDidMount() : r/reactjs](https://external-preview.redd.it/TjOuftRjFMwi1skRP9HXZgFn_uvUX8fY6RwitIuG5ng.jpg?auto=webp&s=8ffb36d843813ac671acc88ac3507352f779c8ad)


