How can I use an image on an HTML5 canvas without previously having an image on the page? - Stack Overflow

Vue.js Image Uploader + Cropper and Base64 Converter Using HTML5 Canvas in Browser Using Javascript Full Project For Beginners - Coding Shiksha







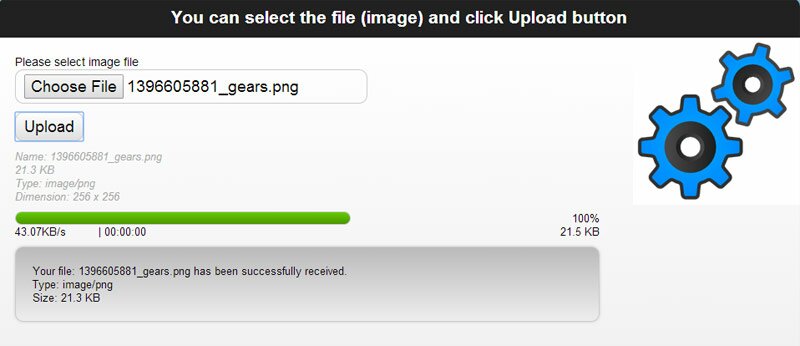
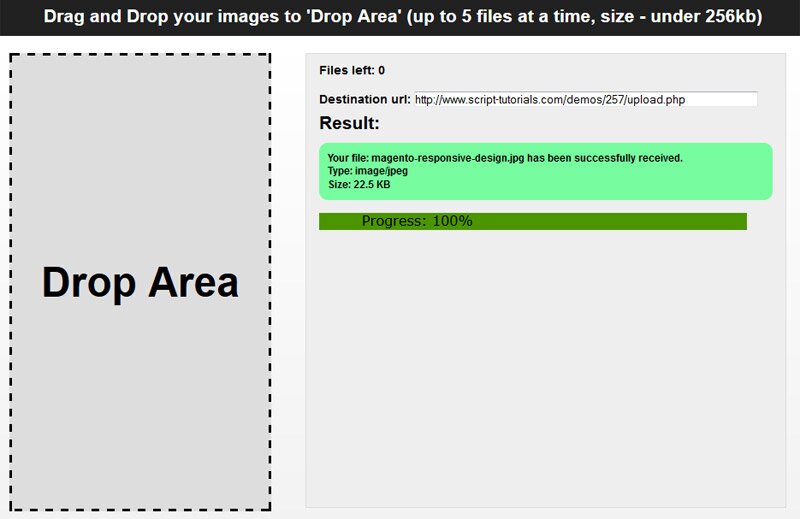
![HTML5] Upload de Ficheros con HTML5, Drag and Drop y Canvas | desarrollophpsenior HTML5] Upload de Ficheros con HTML5, Drag and Drop y Canvas | desarrollophpsenior](https://desarrollophpsenior.files.wordpress.com/2013/02/html5-drag-and-drop-file-upload-e1359827408319.png)